React Native Paper Example
Callstack
ADVERTISEMENT
About this game
- Category Multiplayer
- Installs 24k+
- Age 10
- Updated Jul 27, 2024
- OS Android
ADVERTISEMENT
Editor reviews
React Native Paper is a popular library that provides a set of customizable and easy-to-use UI components for React Native applications. It includes a wide range of components such as buttons, cards, dialogs, text inputs, and more. The library is designed to help developers create beautiful and responsive user interfaces quickly and easily, reducing the time and effort needed to build polished UI elements from scratch.
ADVERTISEMENT
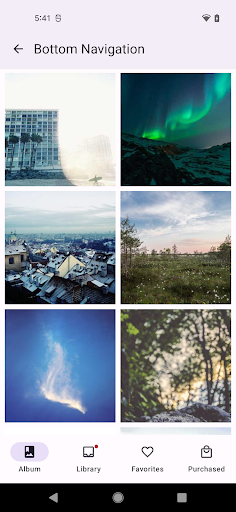
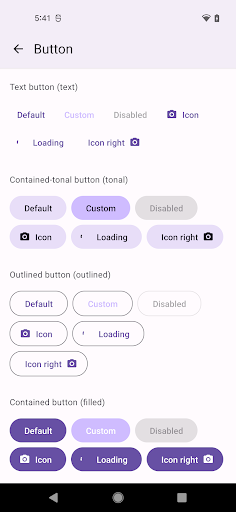
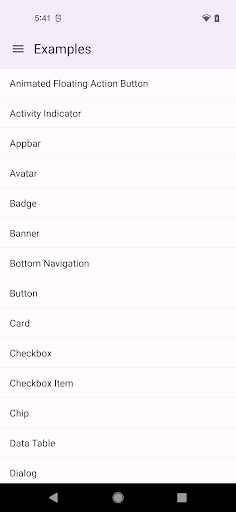
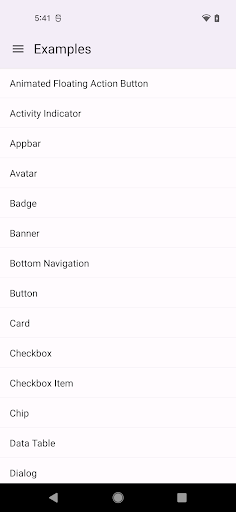
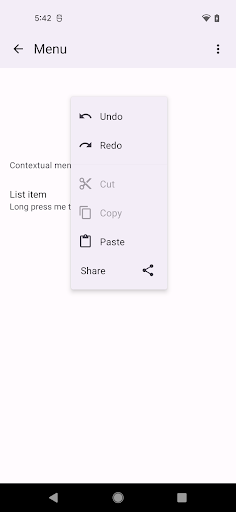
Screenshots
Recommanded games

Xtreme Motorbikes

Dodge The Ball 3D

Hack Time

Teach Your Monster to Read

Talking Ginger for iPad

Hexa Blast 3D - Merge Puzzle

RESIDENT EVIL 2

Game of War - Fire Age

Devil May Cry: Peak of Combat

Hidden Through Time: Discovery

LUDUS - Merge Battle Arena PvP

Hexiled

Flip & Dive 3D

Par 1 Golf 3

The Sims Game Packs & Addons
How to play:
Install and Set Up: Add the React Native Paper library to your project by following the setup instructions. Once installed, you'll have access to a variety of UI components ready to use in your app.
Try the Demo App: The demo app allows you to experiment with the library's components in a live environment. This gives you a practical view of how each component works, and how it can be customized to meet your needs.
Customize Components: Utilize the provided components like buttons, cards, text fields, etc., and modify their styles and behavior as per your project requirements. React Native Paper is fully customizable, making it flexible to fit your app's design.
Optimize User Experience: The library ensures that your components work consistently across both iOS and Android, providing a responsive UI for a seamless user experience on any device.